Knowledge base
Adding favicon to your website
What is a favicon?
A favicon is a small image that appears in browser tabs and search results, helping users recognize your website. It’s often a simplified version of your logo or a symbol associated with your brand.
Why Add a Favicon?
- Enhances recognition: Makes your website easy to spot among browser tabs.
- Builds trust: Attention to detail, like adding a favicon, increases credibility.
- Boosts clicks: Websites with attractive icons in search results are more likely to get clicked.
So, it looks like giving a few minutes to create and add favicon to your website is totally worth the effort.
How to create a favicon
Since favicons are small (16x16 pixels), detailed images and photos won’t work well. It makes sense to use your logo or a simple design associated with your brand.
Turns out, search engines have their requirements for favicons, i.e. these are Google ones:
- Size: Multiples of 48 (e.g., 144x144, 96x96, 48x48). Avoid uploading 16x16 files.
- Formats: SVG, ICO, GIF (non-animated), JPEG, PNG.
Learn more about how Google treats favicons here.
Tools to create favicons
You don’t need to design a favicon manually—the tools below can help. Just upload the image, and they will return a favicon for you.
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator - Favic-o-Matic
How to add a favicon to your website
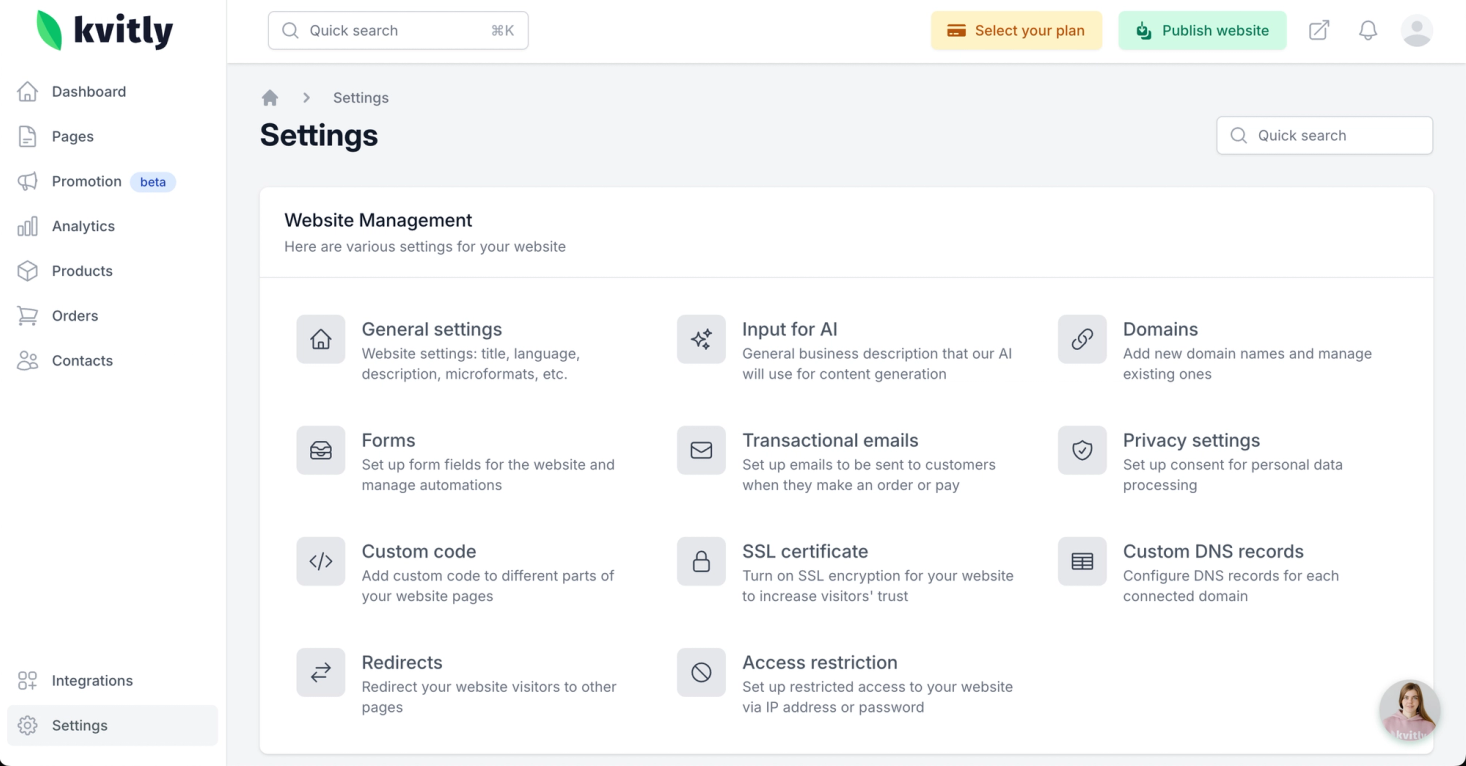
1. Go to Settings in your website dashboard.
2. Select General Settings

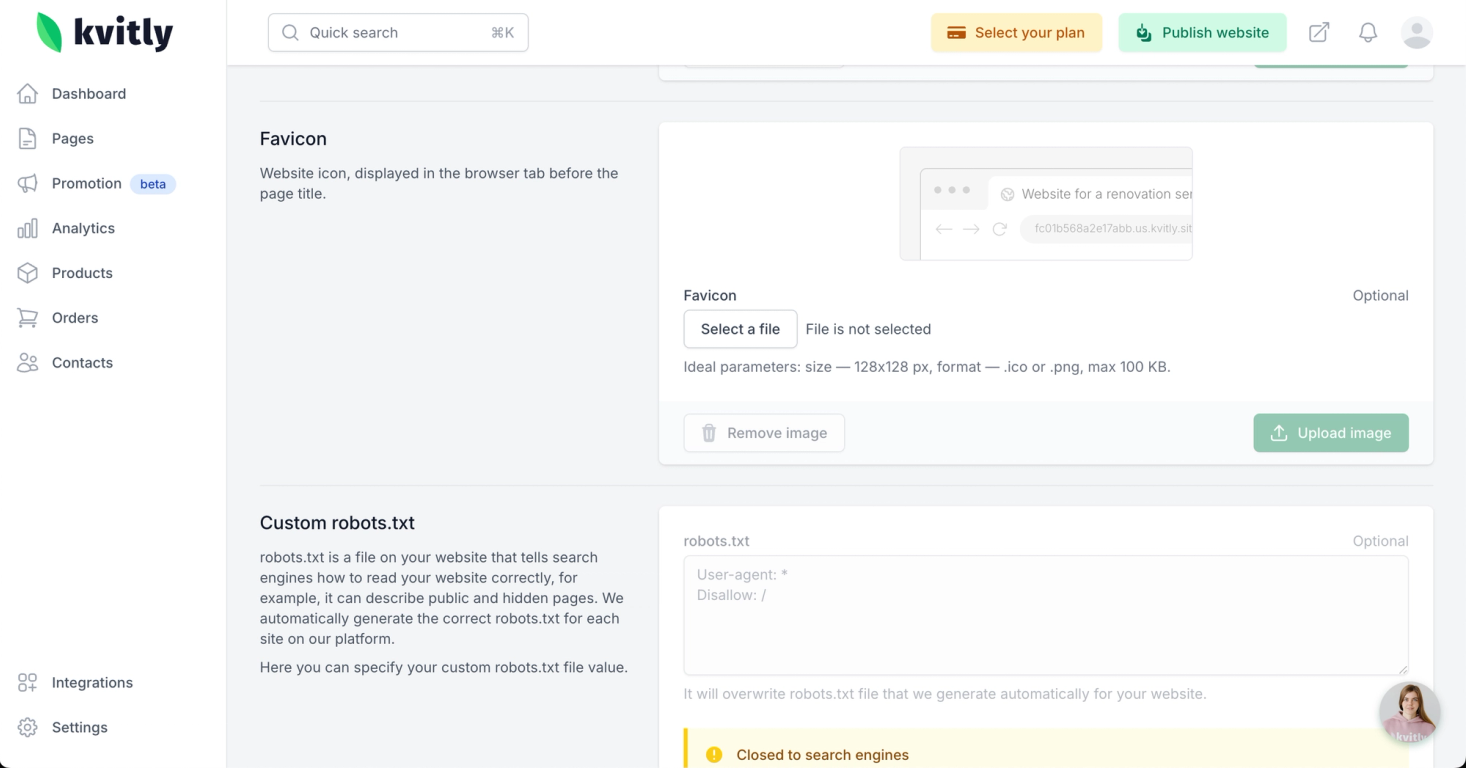
3. Scroll to the Favicon section.

4. Click Select a file and upload your prepared favicon from your device.
5. Click on Upload image to save your selected image.
The system will suggest you publish the website to reflect the new favicon, and feel free to do it if you want to see the changes immediately.
Still have questions?
Feel free to contact us via chat on our website. We’re online weekdays from 10 AM to 6 PM CET.
Wanna talk to a person?