Knowledge base
CookieYes: cookie consent banner for your website
To get started with the platform, visit the CookieYes website and sign up to create account in their system. You will need to enter your email, website and come up with a password. CookieYes will ask you for payment details, and this step cannot be skipped, however you can downgrade to a free plan after you make sure it covers your needs.

Once you get inside, follow these steps to install CookieYes banner on your 🌱kvitly website:
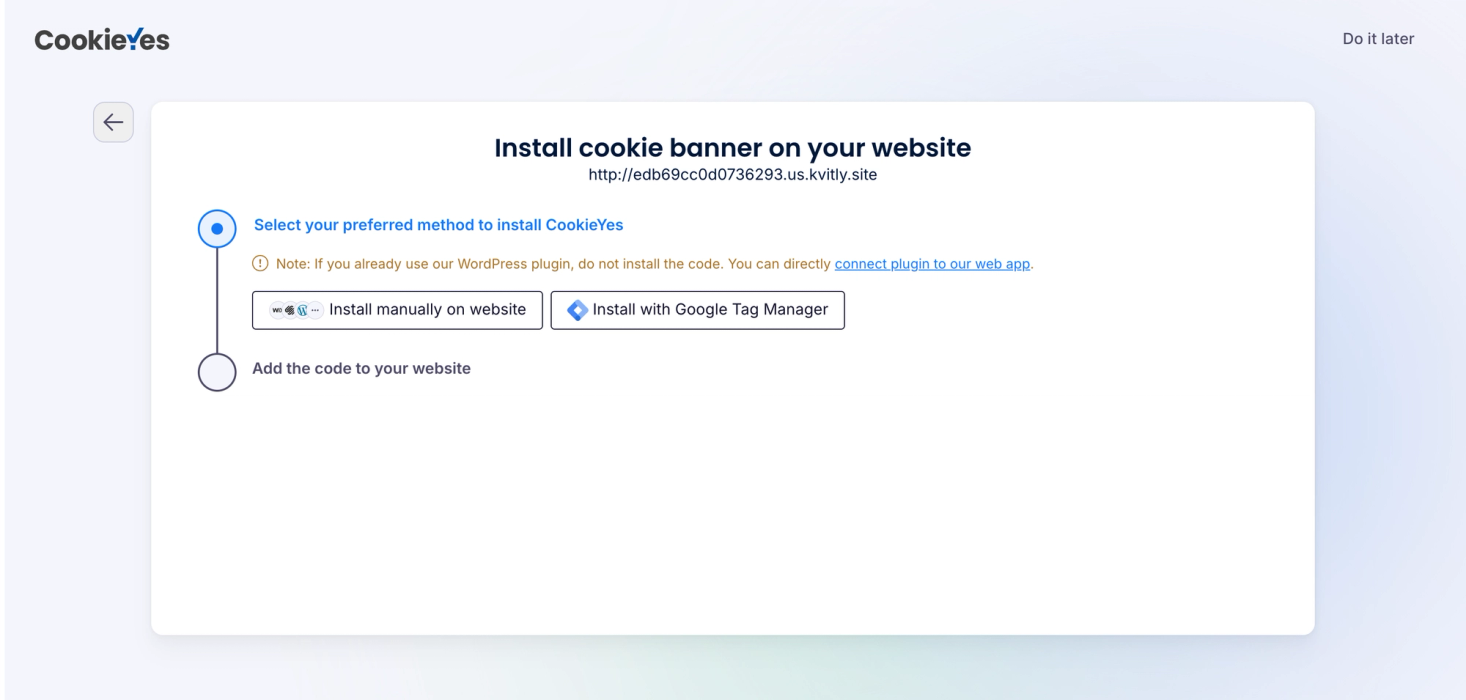
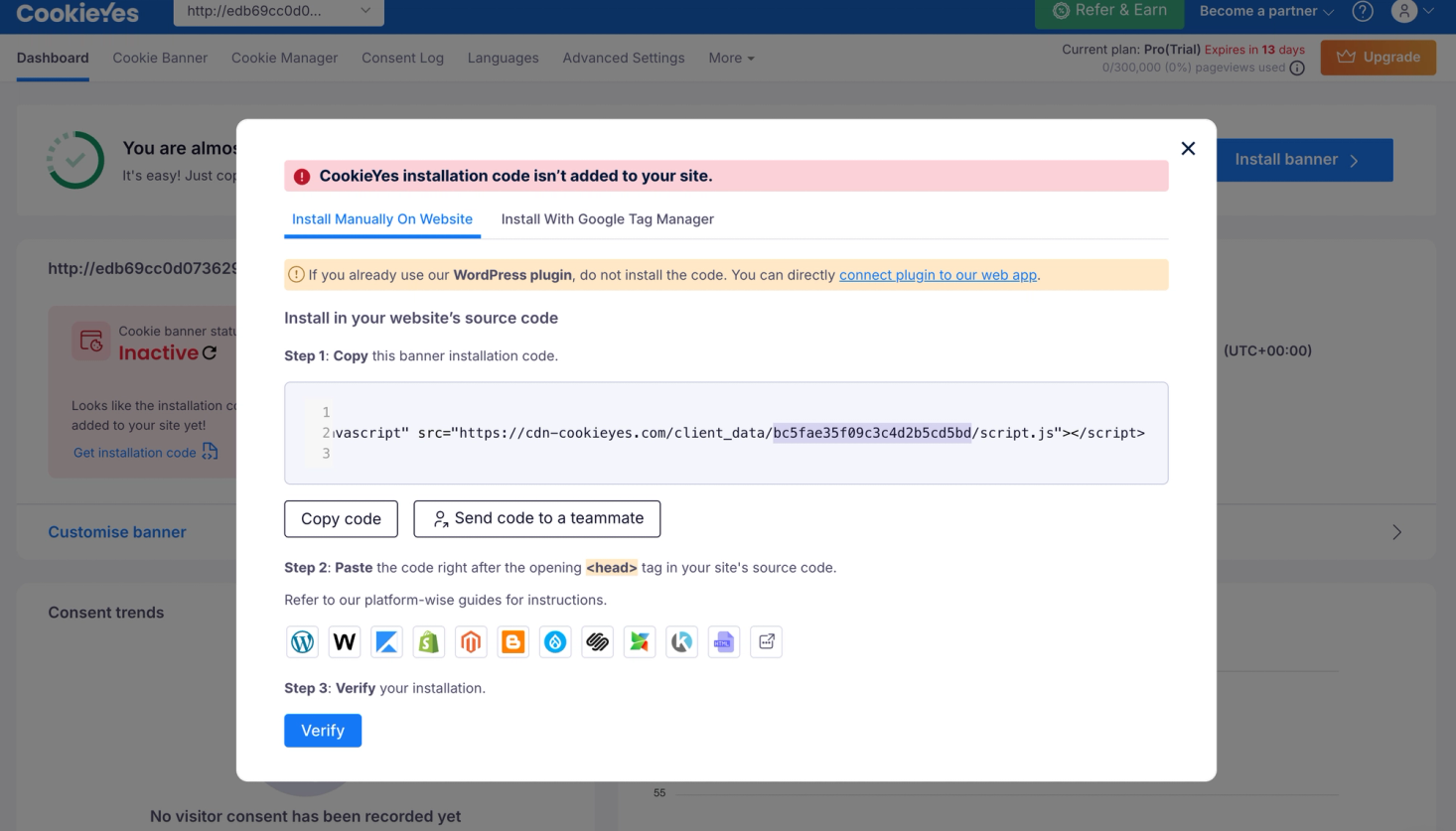
1. You will be asked to configure the banner style and your preferred installation method. Choose Install manually on website here.

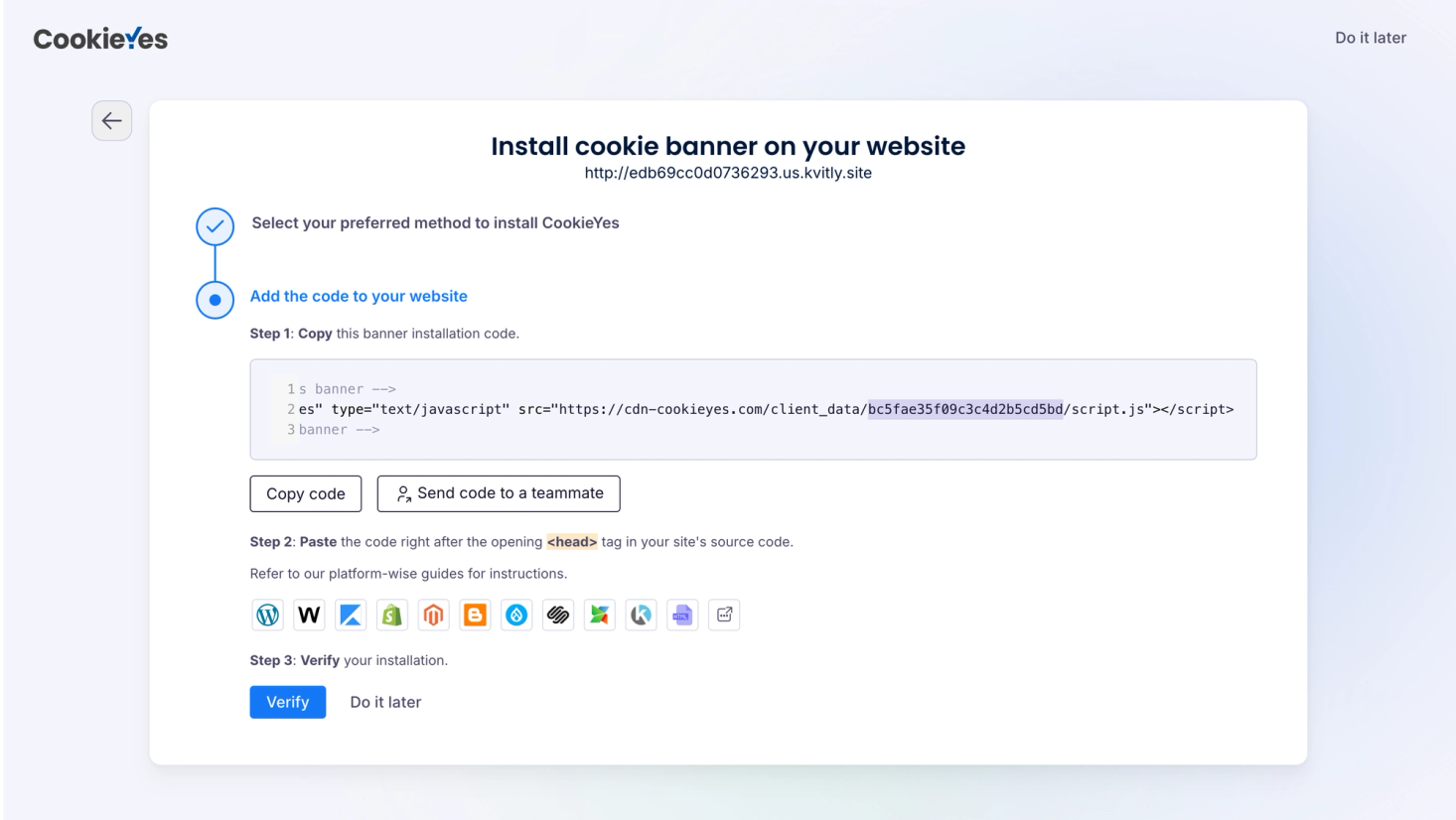
2. Once you select manual installation, you will see the code. When you have the installation code open, locate the ID of your CookieYes script. It’s in the code between ...client_data/ and /script.js… (you can see it highlighted on the screenshot).

3. That’s what we need. Copy this ID. If you have skipped this step, you can get to the code from your CookieYes Dashboard by clicking on the Get installation code button. Once you have the installation code open, locate the ID of your CookieYes script. It’s in the code between ...client_data/ and /script.js… (you can see it highlighted on the screenshot).

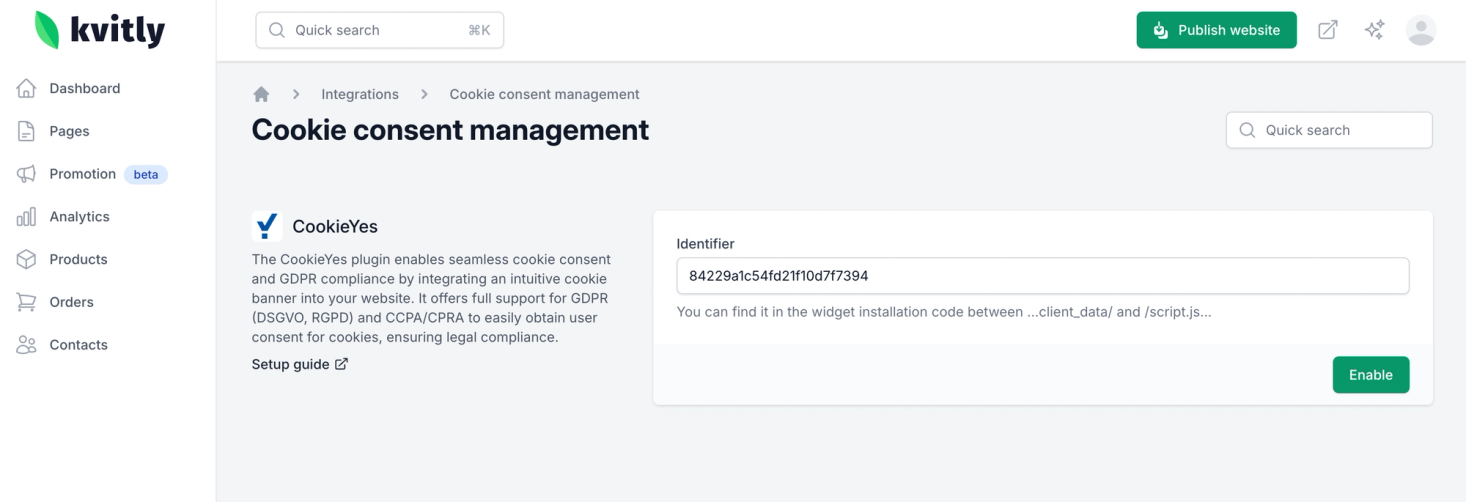
4. Go to your 🌱kvitly Dashboard and navigate to Integrations → Cookie consent management.
5. Find there CookieYes integration, add the ID you copied to the Identifier field and click on Enable.

6. Publish your website to apply the changes.
Once enabled, you will see the cookie banner on your website.
Still have questions?
Feel free to contact us via chat on our website. We’re online weekdays from 10 AM to 6 PM CET.
Wanna talk to a person?