База знаний 🌱kvitly
Как настроить подвал
На сайтах иногда необходимо использовать разделы, которые будут отображаться на всех страницах, либо на большинстве из них. Это очень удобно, ведь это значит, что вам нужно изменить информацию только в одном разделе, после чего она отобразится на всех страницах, где отображается этот раздел.
Одним из таких элементов является подвал. Вы можете использовать его в качестве эталона и отобразить на нужных страницах сайта. А если необходимо изменить какую-то информацию, она поменяется сразу на всех страницах! Кроме того, именно сквозной подвал автоматически отображается в карточках товаров.
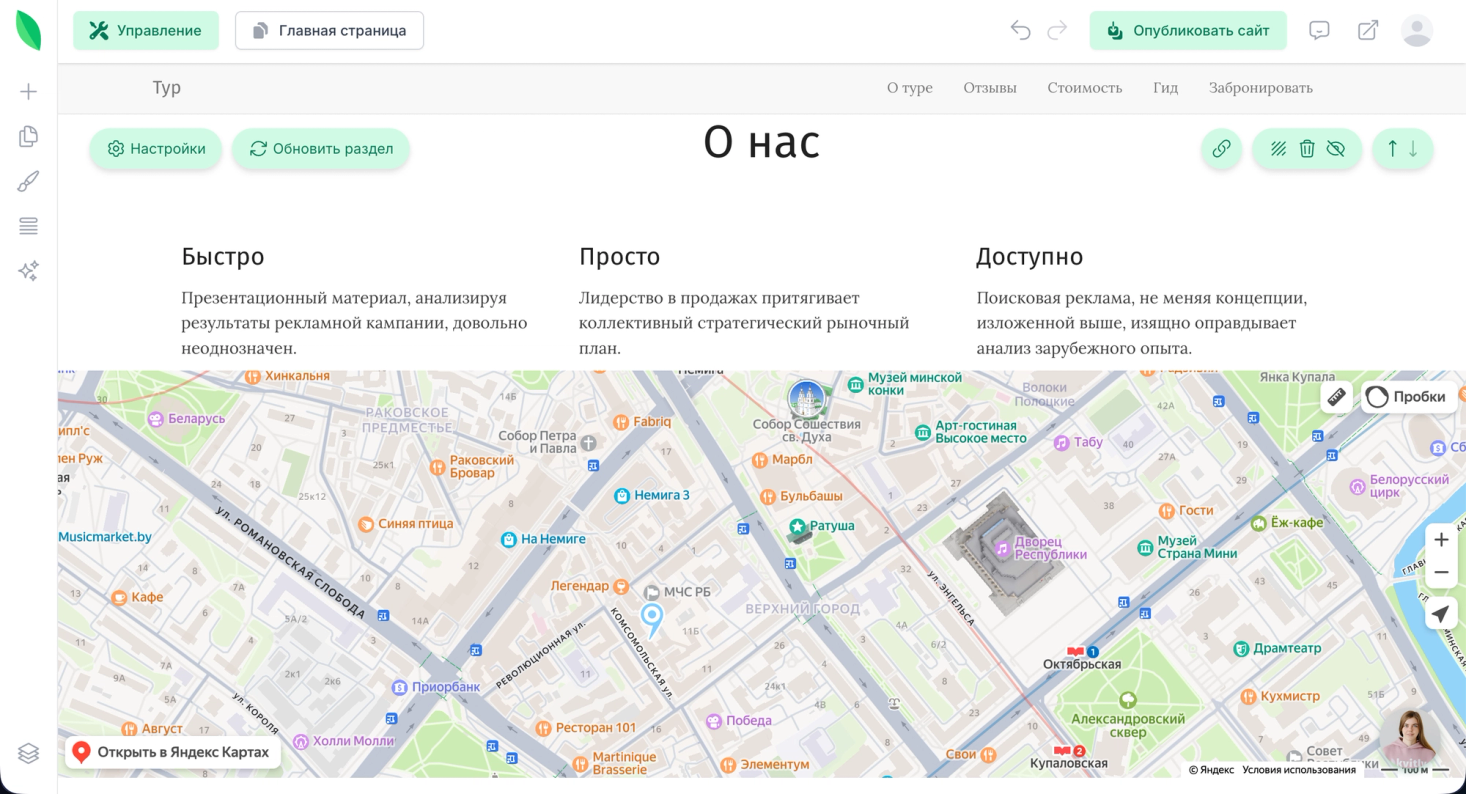
Чтобы добавить сквозной подвал, добавьте новый раздел в самый конец страницы сайта, оформите его: добавьте контакты, карту проезда, ссылки на социальные сети или логотипы платежных сервисов. Нажмите на кнопку «Настройки».

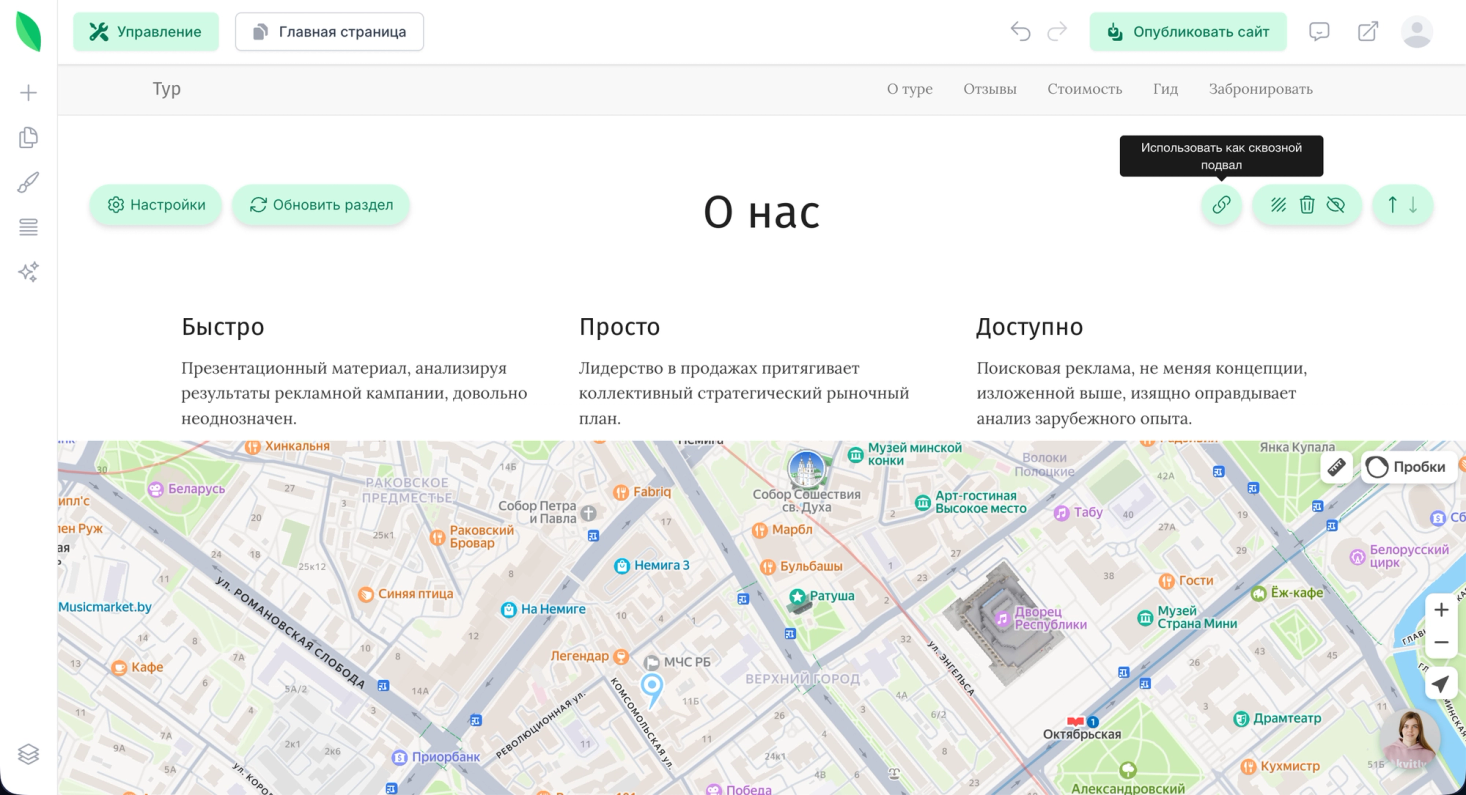
В правом верхнем углу подвала, нажмите на кнопку «Использовать как сквозной подвал».

Теперь раздел является эталоном.
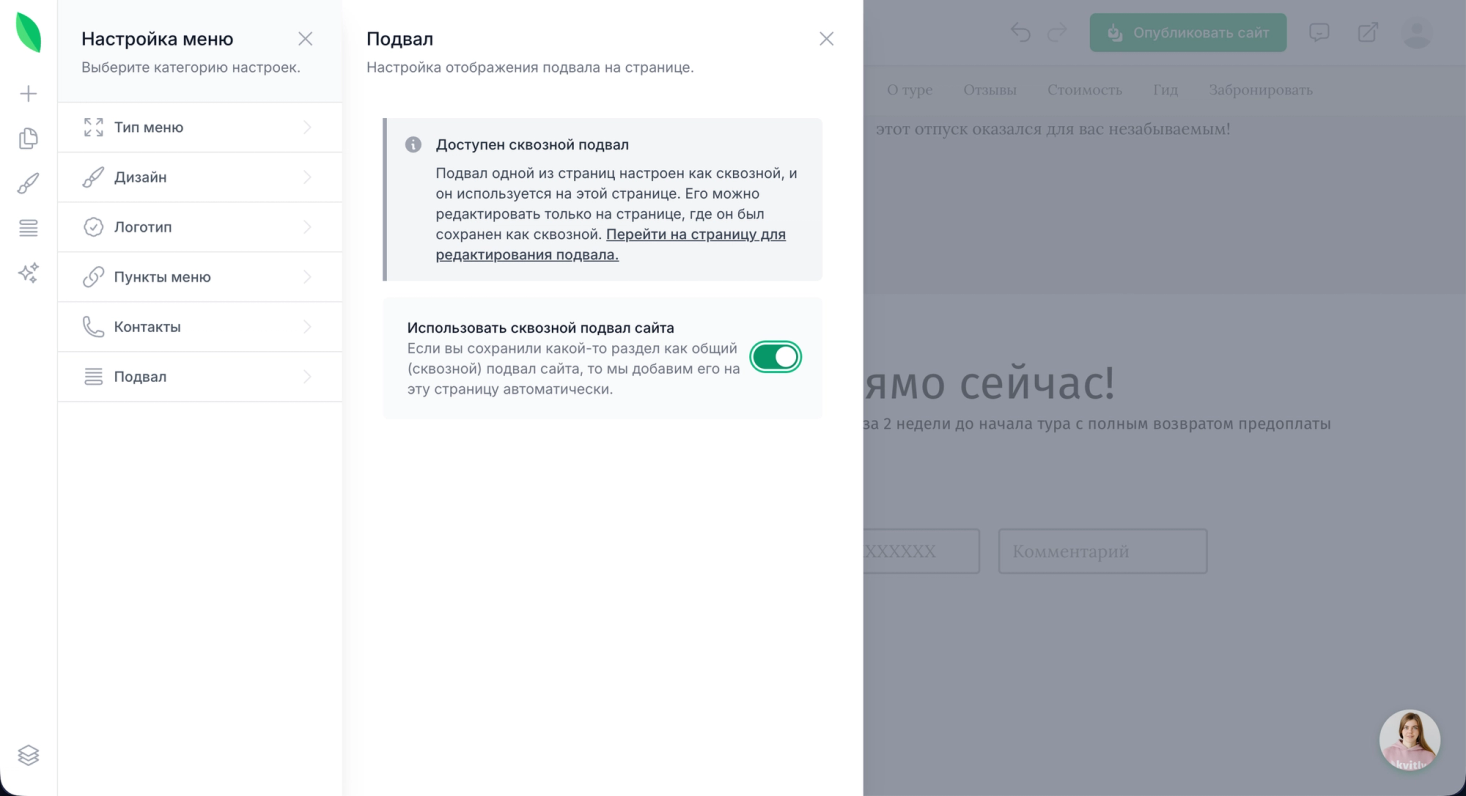
Чтобы использовать этот подвал на других страницах (на каждой странице, если хотите отображать подвал на всех страницах сайта), нужно перейти в настройки «Меню и подвал», затем «Подвал» и на каждой странице и активировать пункт «Использовать сквозной подвал сайта». В будущем, если у вас возникнет необходимость отредактировать раздел Подвал, просто измените информацию в эталоне и она обновится на всех страницах сайта.

Остались вопросы?
Мы всегда готовы помочь вам с запуском сайта или ответить на любые вопросы по работе с 🌱kvitly.
Хотите поговорить с человеком?