
Как пользоваться инструментами для SEO: поисковая оптимизация в Старонке
![]() Ангелина Нехай
Ангелина Нехай
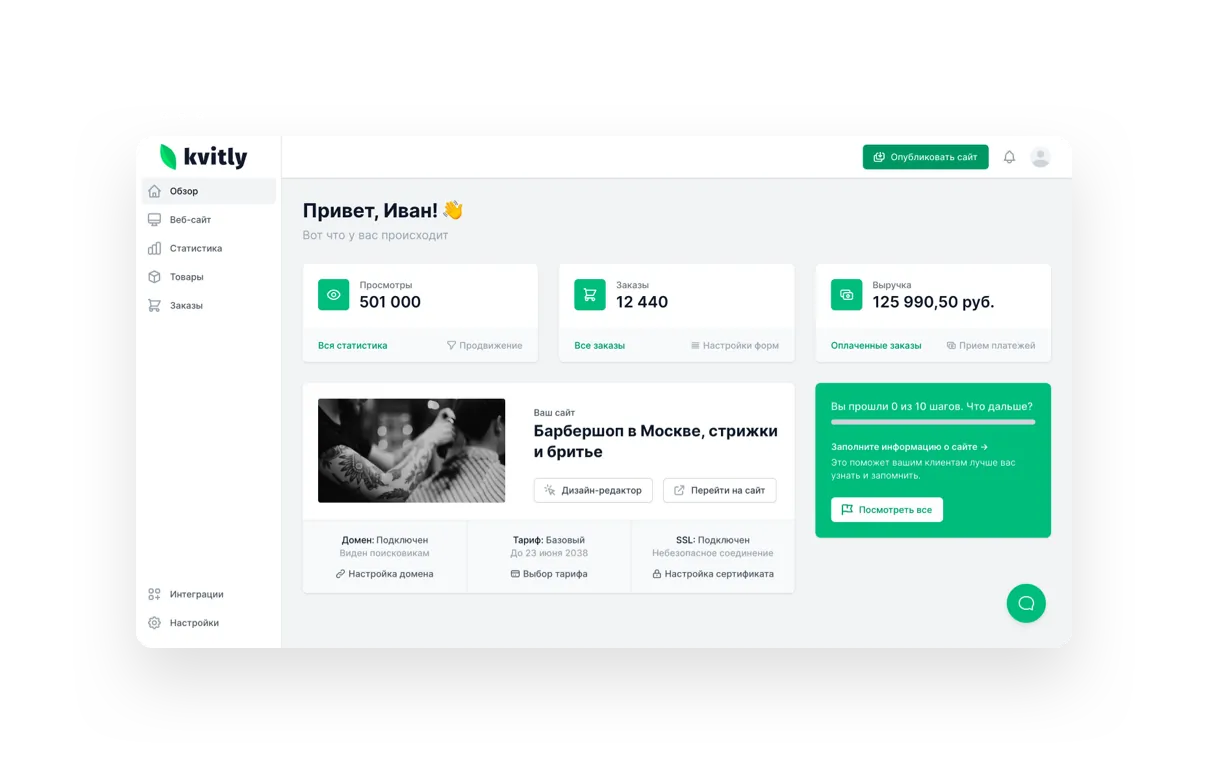
Сайты созданные в Старонке хорошо индексируются и быстро продвигаются на первые позиции в поисковой выдаче. Этому способствует понятная структура страниц из последовательных блоков и возможность задать нужные данные для поисковых роботов. Вы найдете в конструкторе все, что нужно для SEO-продвижения.
SEO — это продвижение, развитие и оптимизация сайта, направленная на продвижение на более высокие позиции в поисковой выдаче. Давайте разберемся с настройками сайта, которые не только влияют на позицию сайта в поисковой выдаче, но и благоприятно отражаются на других факторах.

Инструменты для SEO-оптимизации
Тег Title, мета-теги Description и Keywords
С помощью мета-информации можно повлиять на то, как сайт будет выглядеть в поисковой выдаче и какую позицию будет занимать. Здесь вы можете добавить название и описание сайта, которое будет использоваться не только для пользователей, но и для поисковых роботов.
В Старонке настроить мета-информацию можно в настройках сайта. Перейдите в раздел «Информация», заполните поля «Название» и «Заголовок». Эти данные будут отражаться во вкладке браузера и в первой строке поисковой выдачи. Поле «Описание» используется для короткого описания сайта — сниппета. В этом же разделе можно увидеть как выглядит запрос в Google.
<p align="center"><p>
<p align="center"><p>
Ключевые слова
Ключевые слова – это слова или словосочетания, по которым поисковые роботы определяют тематическое наполнение сайта и исходя из этого предлагают их пользователям. Проще говоря, это запросы, по которым вас будут искать в интернете.
Ключевые слова прописываются в разделе «Информация» в поле «Ключевые слова». После ввода каждого слова или словосочетания нажмите на кнопку Enter, после чего появится серое выделение слова и крестик справа для его удаления.
<p align="center"><p>
Оптимизация под социальные сети
Согласитесь, получать ссылку на сайт с яркой и привлекательной фотографией всегда приятно. Переходов по такой ссылке будет намного больше, чем по длинной и безликой. Кроме того, добавив ее на стену в социальных сетях, можно получить репосты. А частые перепосты положительно влияют на SEO.
Добавить свое изображение для социальных сетей можно в настройках сайта, перейдя в раздел «Информация». В разделе «Изображение для социальных сетей» нажмите на кнопку «Загрузить» и выберите фотографию со своего компьютера.
<p align="center"><p>
Фавикон
Favicon – это небольшая иконка во вкладке браузера. С индивидуальной иконкой сайт будет проще найти среди множества вкладок. Позже эта картинка появится в поисковой выдаче и будет отображаться с левой стороны напротив сайта. Так пользователи смогут опознать сайт даже не читая описания.
Установить фавиконку для социальных сетей можно в настройках сайта. Перейдите в раздел «Информация», нажмите на кнопку «Загрузить» в разделе «Иконка сайта» и выберите фотографию. Размер изображения должен быть 16x16 пикселей.
<p align="center"><p>
Оптимизация текста для изображений (alt)
Добавьте альтернативный текст к фотографиям на сайте Поисковые системы присваивают текстовое описание изображениям, благодаря чему они попадают в поиск по картинкам. Также, если изображение на сайте по каким-то причинам не загрузилось, будет отображаться его описание. Кроме того, поисковые роботы воспринимают такой текст как ключевые слова и учитывают при индексации сайта.
Чтобы настроить alt в Старонке, необходимо перейти в редактор, нажать на нужную картинку, в открывшемся модальном окне в поле «Описание» добавить свой текст. Не забывайте сохранить изменения и опубликовать сайт, чтобы проверить все ли верно вы сделали.
<p align="center"><p>
Понятный адрес для каждой страницы
При создании многостраничного сайта в Старонке, вы можете прописать понятный URI-адрес для каждой страницы. Чем понятнее адрес, тем пользователям проще будет прочитать ссылку и удобнее ей делиться. Название страницы вы можете увидеть в адресной строке браузера после доменного имени, например /gallery
Добавить адрес отдельной страницы очень просто. Перейдите в редактор сайта, нажмите на кнопку «Страницы сайта», затем на кнопку «Добавить». В поле «Название» введите русскими буквами название страницы, эта информация будет видна только вам, чтобы было удобно ориентироваться. В поле «Адрес» введите название страницы латинскими буквами, ого и будет отображаться в адресной строке браузера.
<p align="center"><p>
Автоматическое создание Sitemap и Robots.txt
После подключения и настройки домена, для сайта автоматически будут созданы Sitemap и Robots.txt. Sitemap — это карта сайта, которая дает понять поисковым роботам какие страницы надо проиндексировать. Robots.txt — специальный файл, который содержит информацию для поисковых роботов. Он сообщает какие страницы или файлы на вашем сайте можно или нельзя обрабатывать.
Что еще можно сделать?
Стоит проверить сайт на дублирующиеся страницы. Бывают случаи, когда одна и та же страница появляется в поисковике под разными URL-адресами. Причины у этого могут быть разные. Подробнее о том, как обнаружить дубликаты страниц, и как их устранить, написано в нашей статье: «Чем плохи дубликаты страниц сайта и как сделать так, чтобы их не было».
Подключите на сайт Яндекс.Метрику и Google Analytics. Они покажут подробную статистику и помогут отслеживать прогресс. Следите за количеством переходов и поведением пользователей на сайте, чтобы понять чем они интересуются.
Адаптивность
Благодаря адаптивной верстке разделов, из которых состоит сайт, вам не придется переживать за мобильную версию, он автоматически перестроится под любое разрешение экрана будь то, стационарный компьютер, ноутбук, телефон или планшет. Все ссылки останутся кликабельными, а верхнее меню на телефоне удобно свернется и будет выпадать при нажатии на кнопку.

Скорость загрузки
В редакторе конструктора сайтов у вас не получится загрузить слишком большие и тяжелые изображения. Если фотография весит больше 5 Мб, то на экране появится предупреждение и ее надо будет уменьшить. К тому же, мы дополнительно оптимизируем все загруженные изображения. Помимо этого, все видеозаписи, которые добавляются на сайт, размещаются на площадке YouTube, что позволяет еще больше сэкономить время загрузки сайта. У вас не возникнет ситуаций, когда вы потеряли клиента просто потому, что он не дождался загрузки страницы.
Настройка редирект-301
При добавлении нового адреса и отключении старого, вы можете настроить 301 редирект. Это поможет не потерять постоянных клиентов и перенаправить новых. Сделать это можно в настройках сайта, в разделе «Расширения». Достаточно ввести в поисковое окно запрос «Настройка перенаправлений» и нажать на кнопку «Добавить». Подробную инструкцию по настройке вы найдете в «Справочном центре»
<p align="center"><p>
Заключение
Не стоит переживать, что для сайтов, созданных в конструкторе сложно сделать SEO-оптимизацию. Все наши сайты отлично индексируются поисковыми системами и могут быстро подняться в выдаче по низко конкурентным запросам. В Старонке вы найдете все инструменты, для настройки внутренних процессов работы сайта. Мы постоянно развиваемся, следим за трендами в продвижении сайтов и стараемся добавлять больше инструментов для SEO-оптимизации. Обязательно пишите нам в чат или на почту help@kvitly.com свои предложения!

Ангелина Нехай
Специалист службы поддержки. Любитель зеленого чая и белого шоколада. Лесной обитатель и просто хороший человек.
Готовы начать?
Исследуйте все функции 🌱kvitly в течение 14 дней. Без обязательств и платежных карт.
Давайте пробовать!